Interactividad aplicada a la lectura de un libro digital significa, entre otras cosas, implantar funciones que permitan al lector, interactuar con el texto del libro pulsando sobre enlaces a imágenes, notas a pie de página, palabras poco conocidas, nombres de personas, personajes históricos, ciudades o cualquier otra palabra que tenga un enlace incorporado.
De nuevo trabajando sobre el libro La Dama Boba, de Lope de Vega (ver entrada), presento a continuación una interesante aplicación de funciones interactivas mediante Javascript con eventos popup.
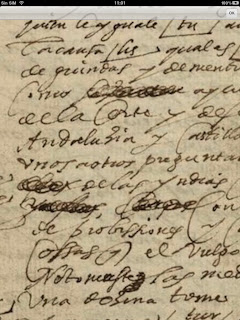
Las siguientes ilustraciones muestran cómo visualizar las imágenes del manuscrito de la obra o de la primera edición, cuando el lector pulsa sobre las opciones correspondientes, simbolizadas por cajas en la parte superior de la pantalla.
Pulsando en la caja ‘Manuscrito’, aparece una ventana con la imagen de la página correspondiente en el manuscrito. Pulsando de nuevo sobre la ventana, se cierra y se vuelve al texto original.
Si en lugar de pulsar en la ventana, se hace doble-click, aparece la imagen a pantalla completa. En el iPad esta imagen se puede ampliar a voluntad con el gesto de los dos dedos. Con un nuevo doble-click, se vuelve al texto.
Del mismo modo, pulsando en la caja ‘Primera Edición’, aparece una ventana con la imagen de la página correspondiente a la edición de 1617, Doze Comedias de Lope de Vega sacadas de sus originales por él mismo – Novena Parte. Pulsando de nuevo sobre la ventana, se cierra y se vuelve al texto original.
Si se pulsa sobre cualquier otra palabra resaltada como enlace (hyperlink), aparece una ventana con la descripción de dicha palabra. Pulsando de nuevo sobre la ventana, se cierra y se vuelve al texto original.